
GovTech
My Role
I worked closely with a senior designer to create a web service that aims to make city-level sensor data available for the industry and public in a convenient and efficient manner.
Duration:
5 months
Responsibilities:
Design Thinking & Ideation, UX Design, UI Design, Design Systems, Prototyping
The Project
A brief overview of what I was tasked to do for the upcoming months at GovTech.Smart Nation Sensor Platform (SNSP)
At GovTech, I was part of the SNSP department whose mission is to
enable everyone, everything and everywhere to be connected all the
time in Singapore. By providing connectivity, the right
infrastructure and technical architecture, citizens, businesses
and government agencies will be able to leverage technology
towards improving lives in a Smart Nation.
My Responsibilities
To fulfill the above mission, GovTech aimed to make city-level
sensor data available for the industry and public by creating a
sensor platform web service. As the UI/UX Designer my
responsibilties included:
Research & Design Thinking
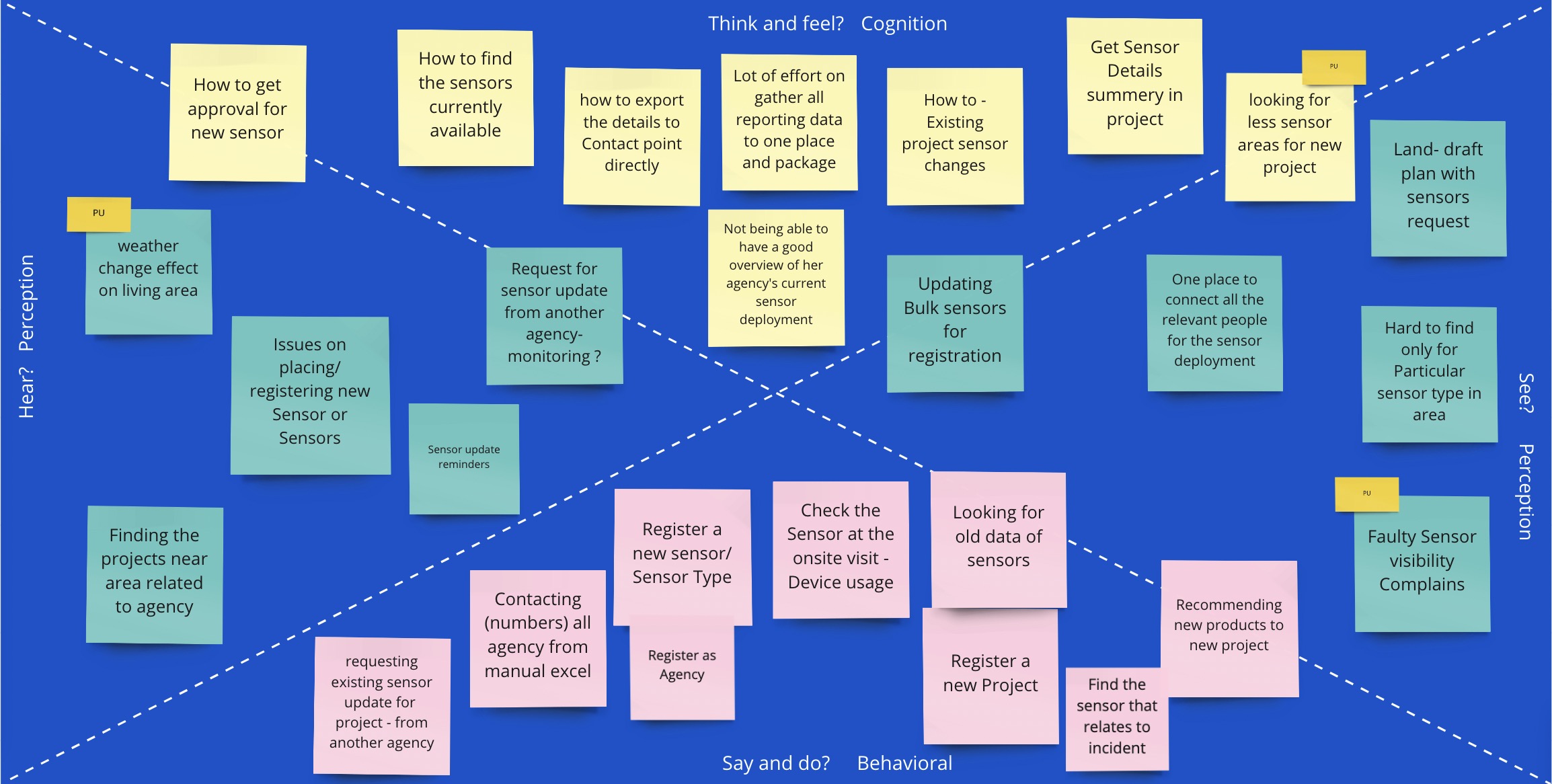
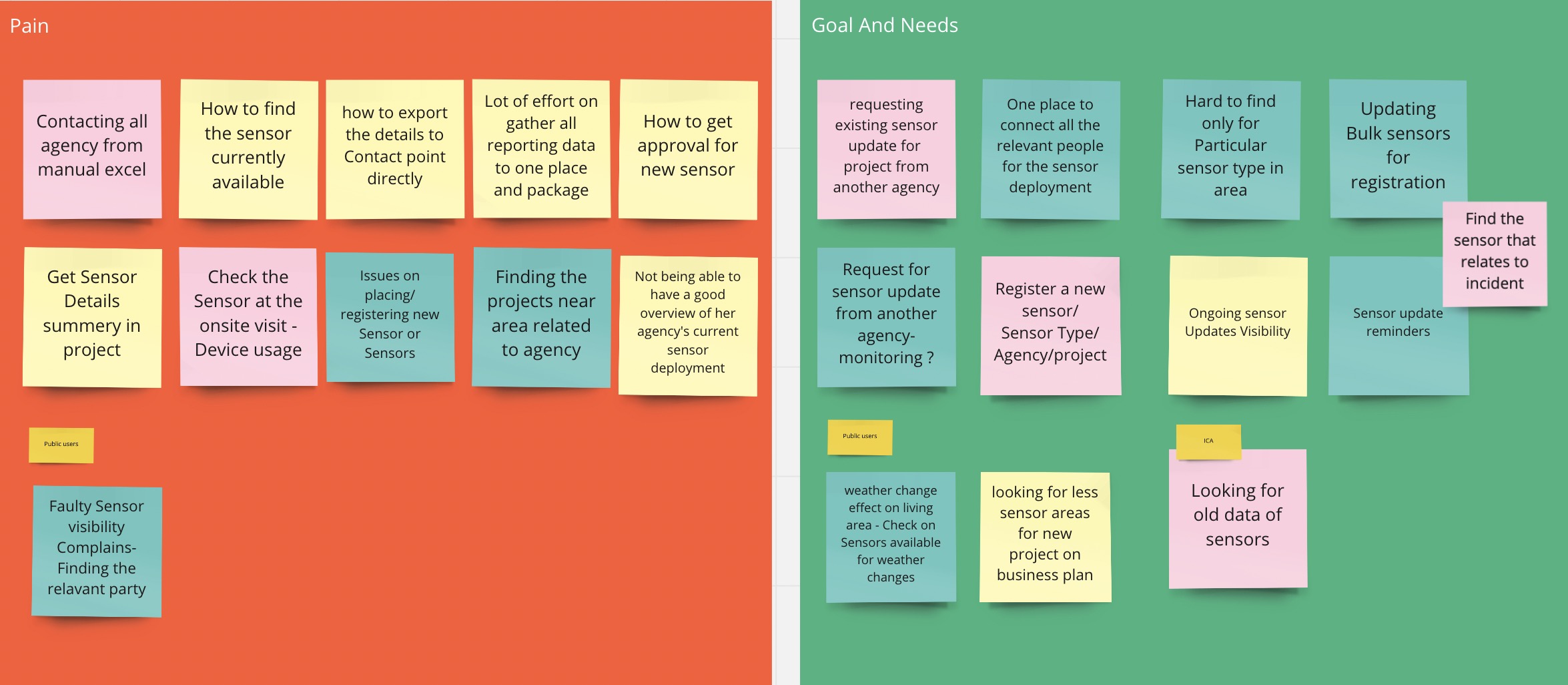
Laying down the ground workEmpathy Map
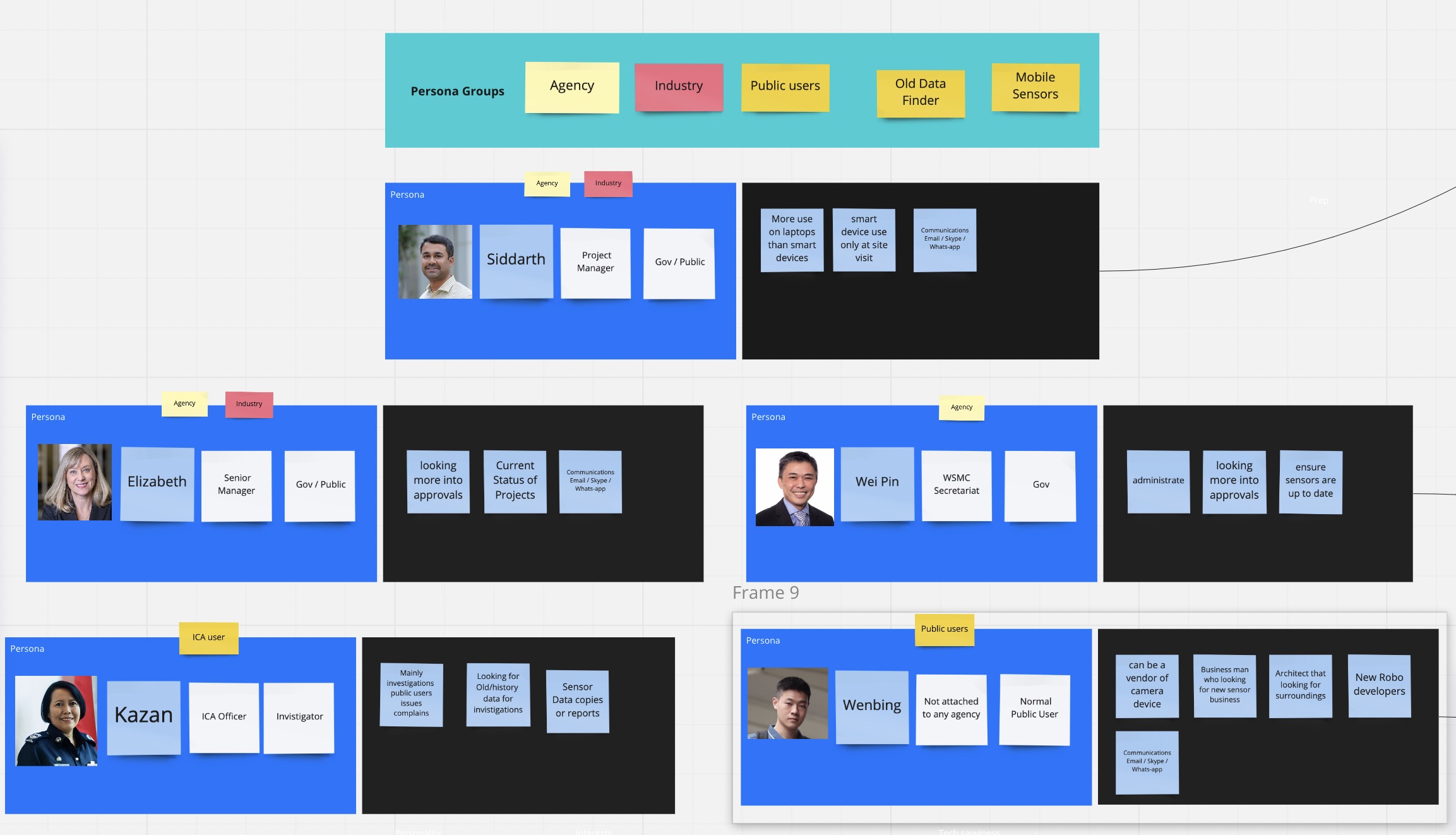
Based on the business requirements from the different government agencies that will be using this service, we created an empathy map, as well as consolidated the general pain points and goals of different users:


Customer Journey Map
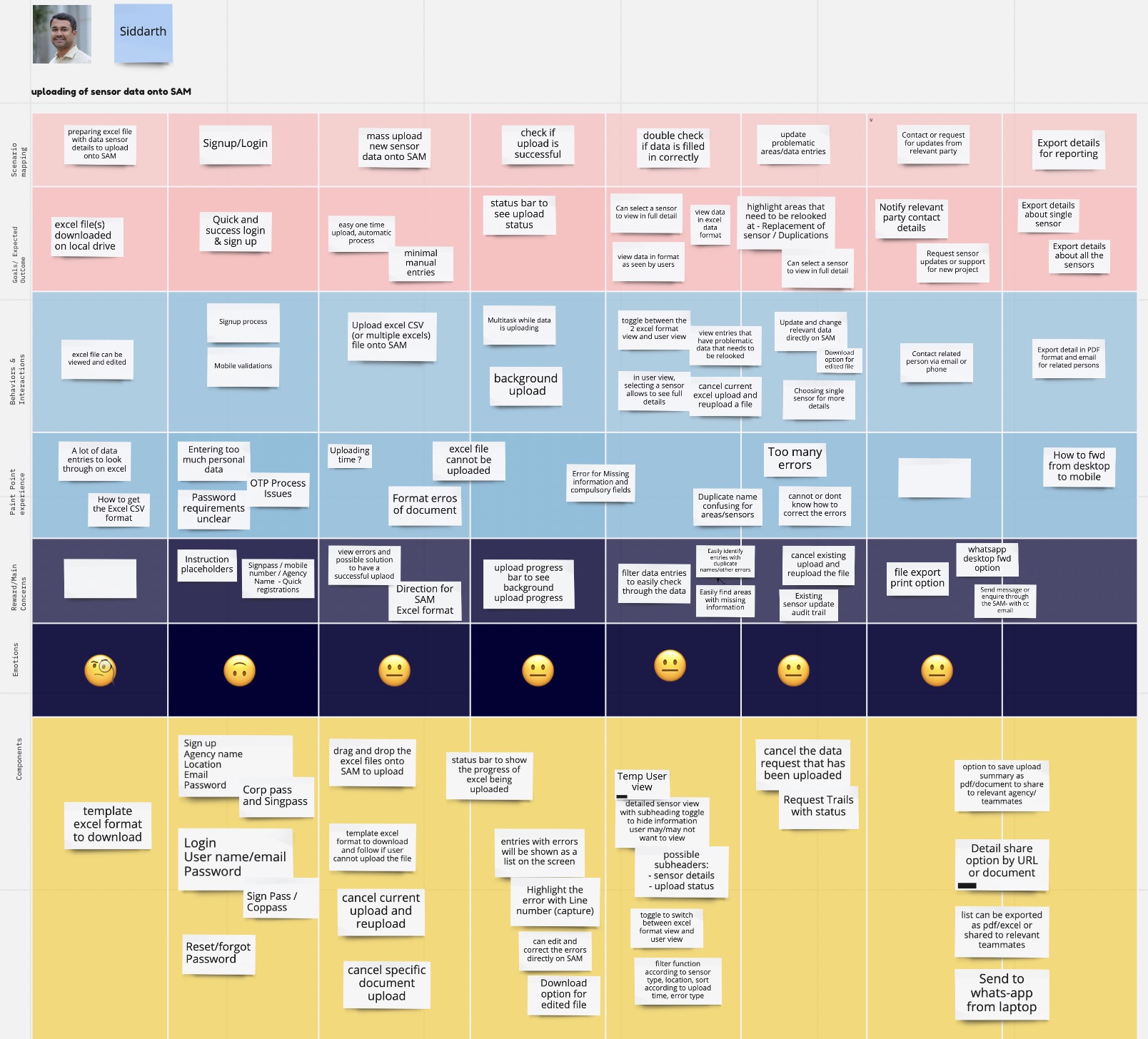
With our findings from the empathy map, we then focused on
creating several customer journey maps and the features each
customer might use based on the different stakeholder
requirements.
For example, you can see customer Siddarth has 3 possible customer
flows, uploading of sensor data onto SAM, sensor planning, and
sensor research. For each of these flows we identified the
features Siddarth will need to interact with and tried to identify
behaviours, concerns and emotions he will go through. From there,
we then brainstorm the components and how we want them to interact
with the user.




This process was done for each customer profile identified, and after which the design team got a much better understanding of the different stakeholders, and had a rough idea of how the platform will take shape.
Designing
The beginnings of SAMLogo
We desgined several logos in several sprints, editing them based on their feedback.







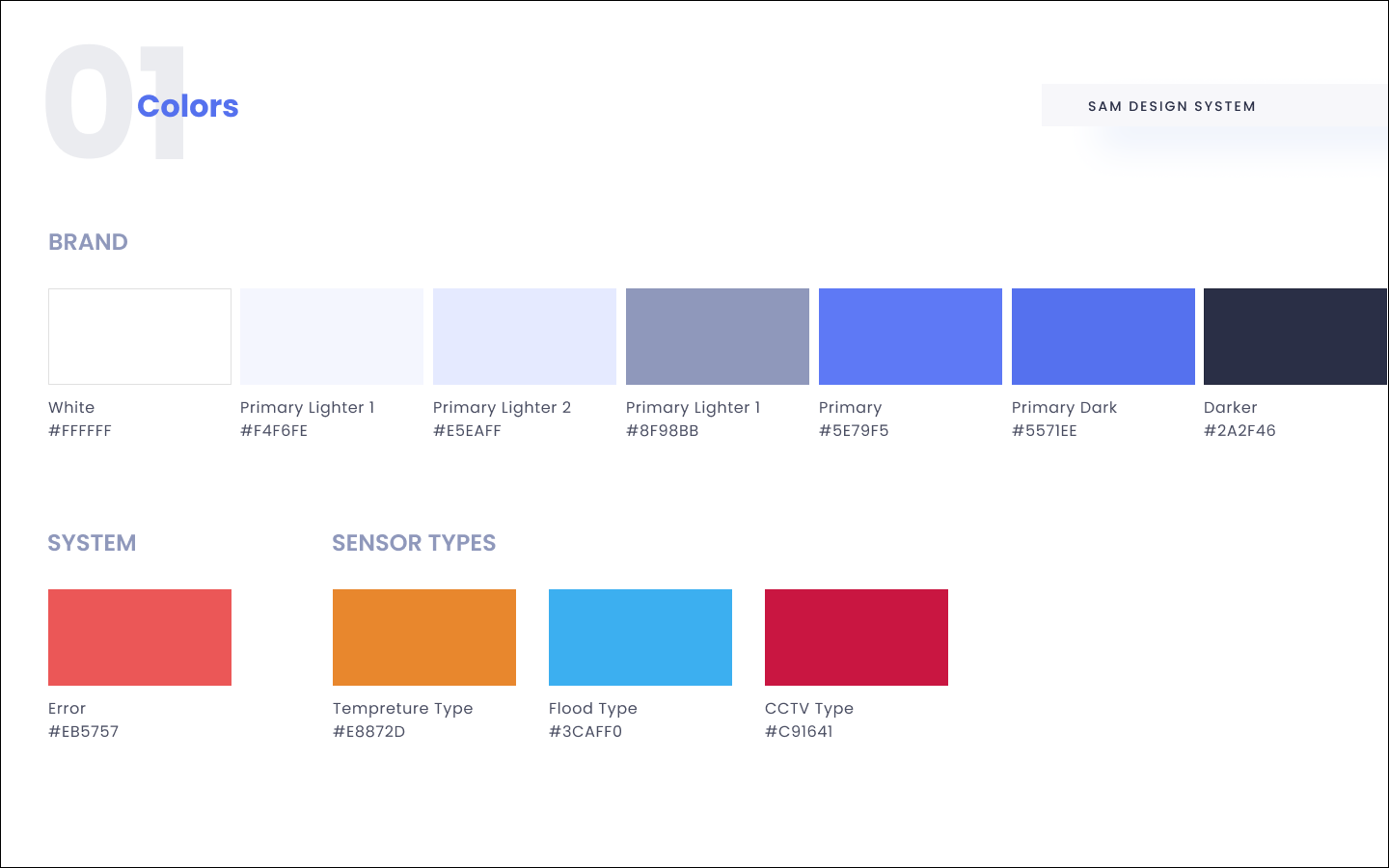
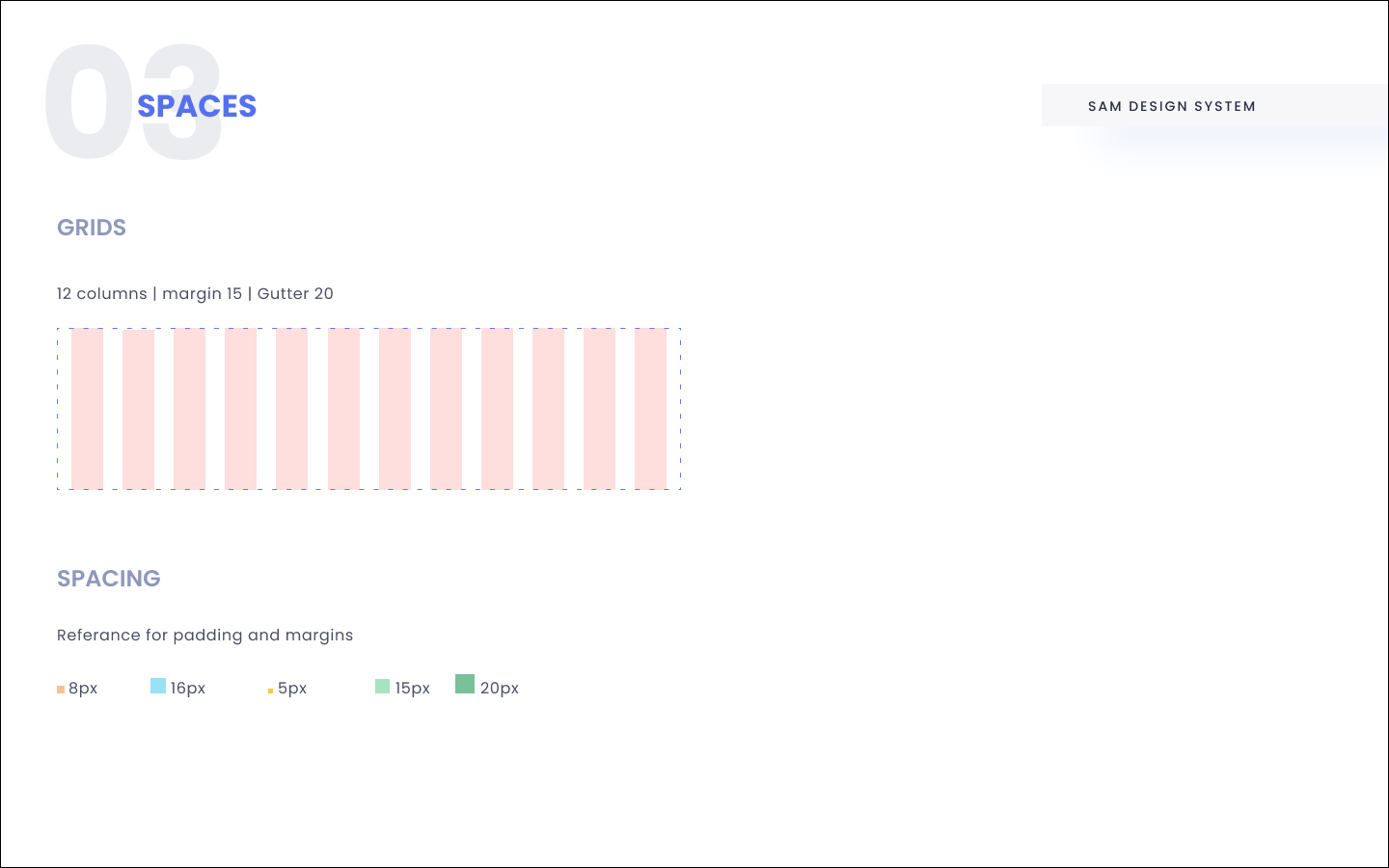
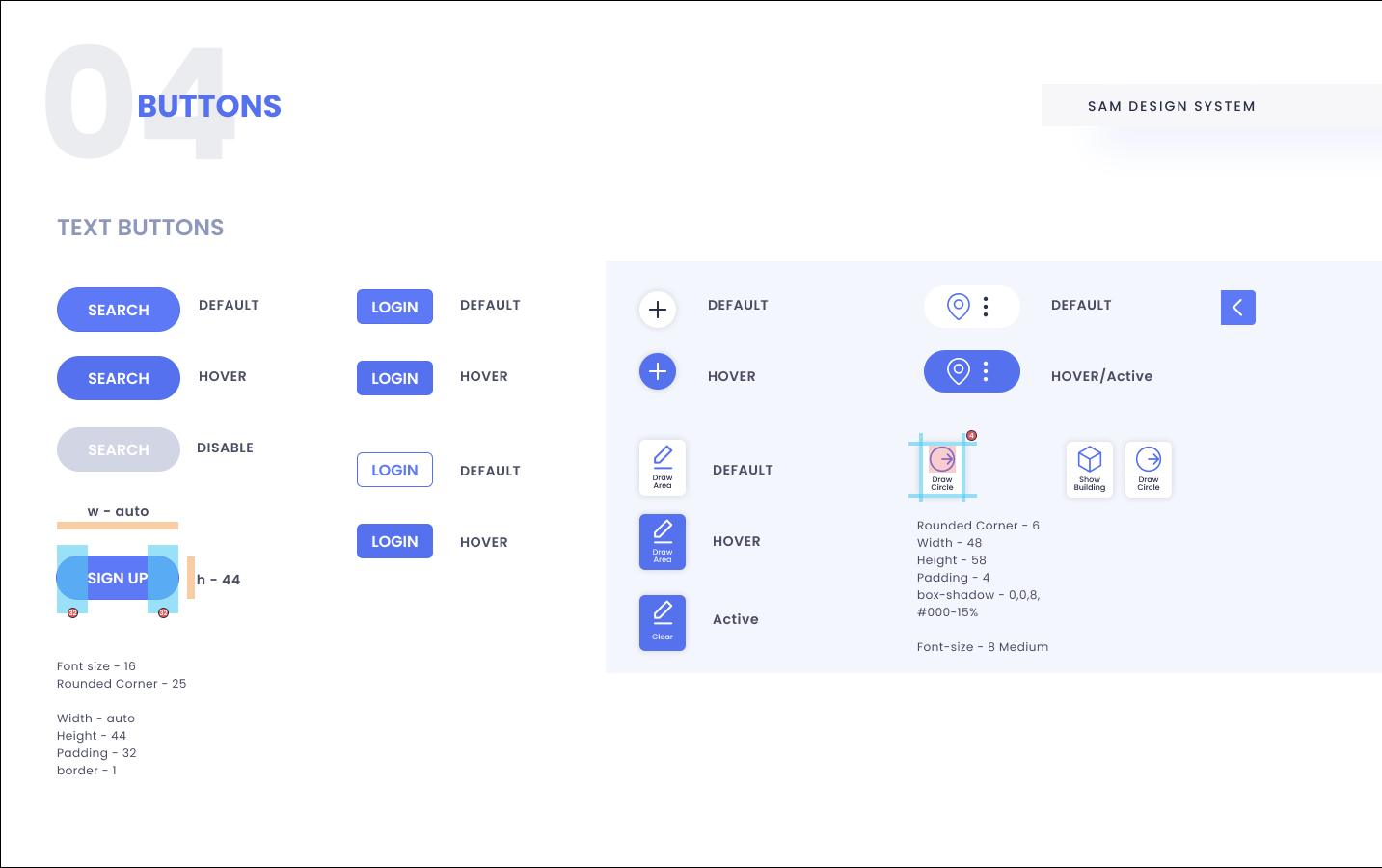
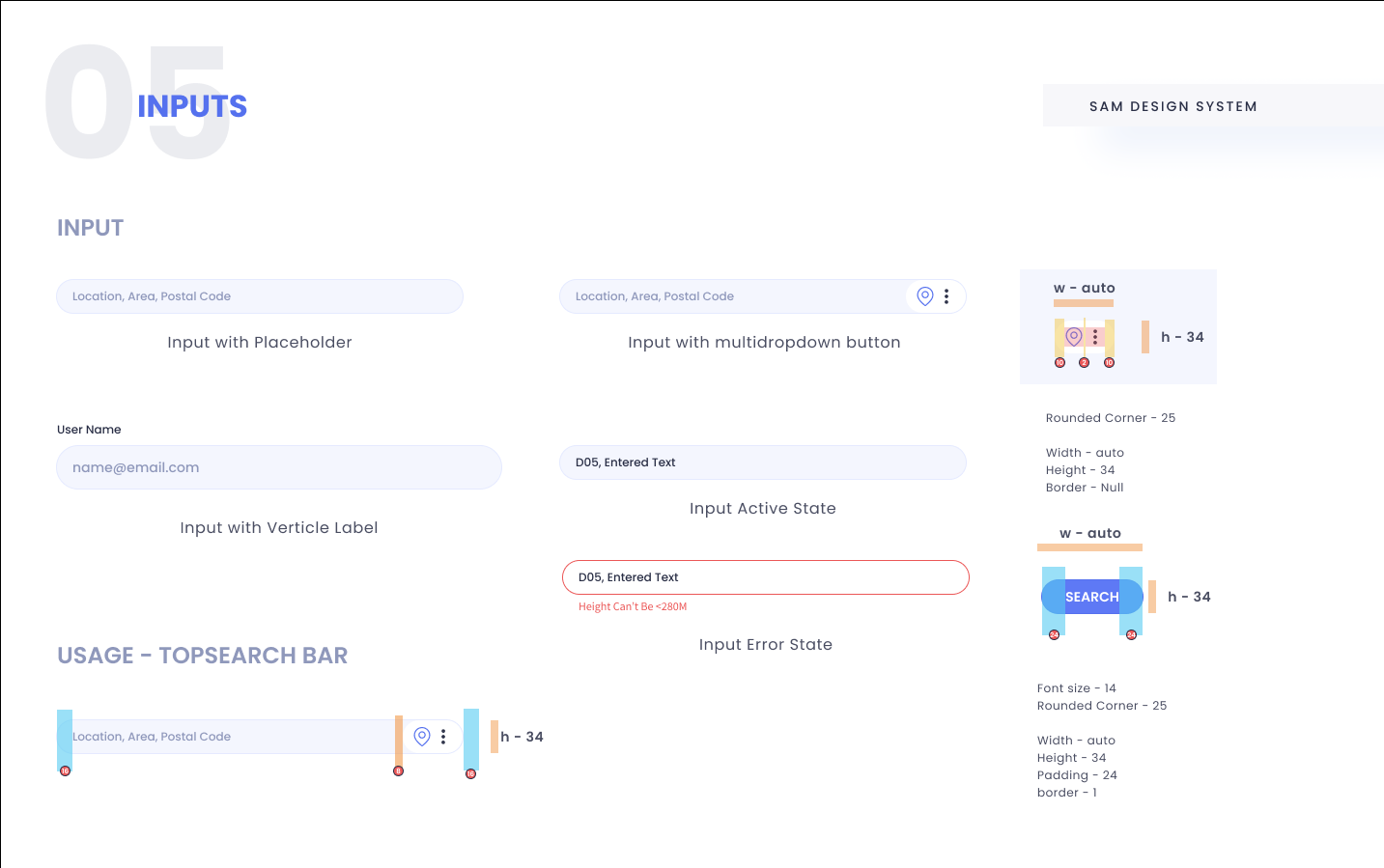
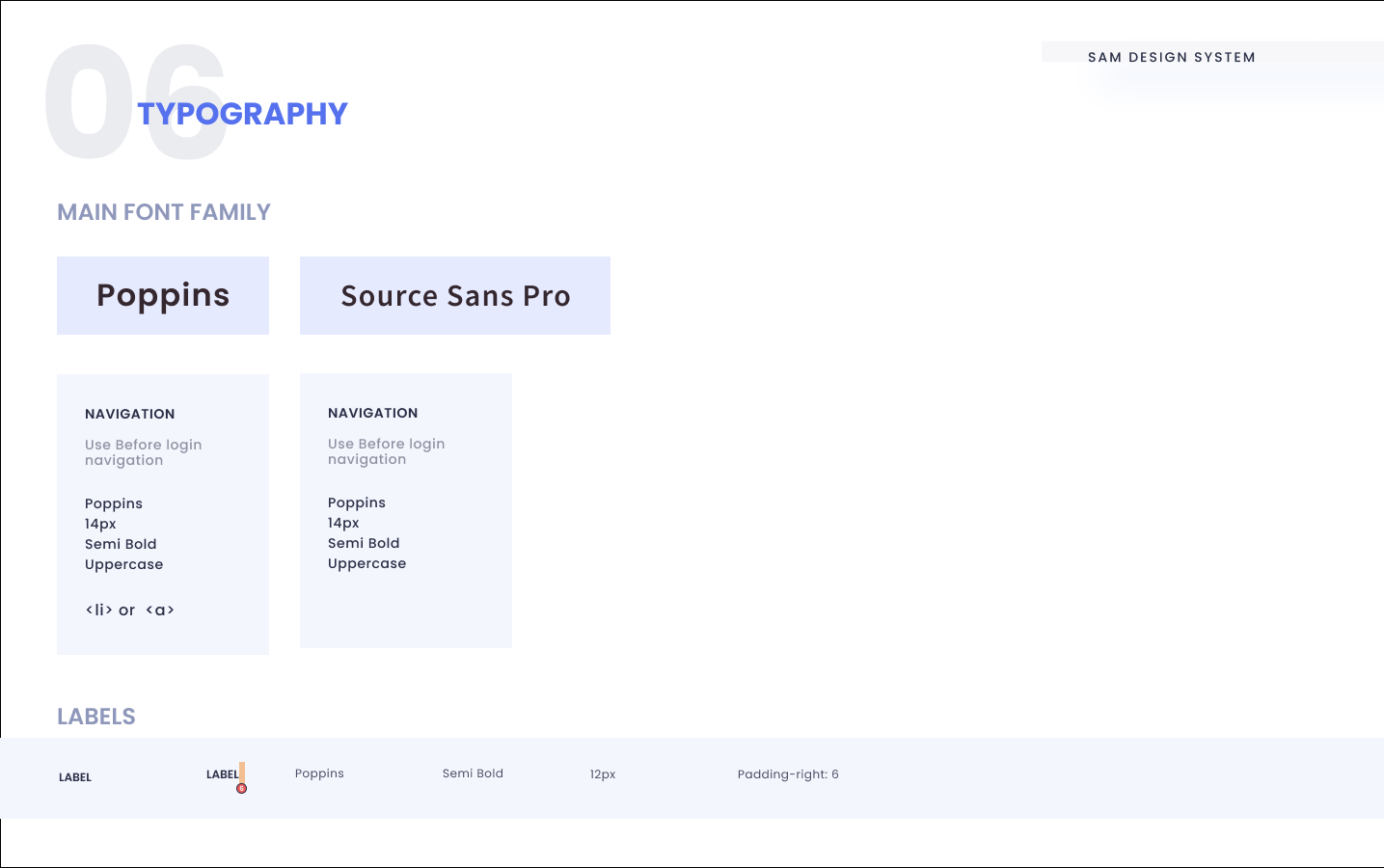
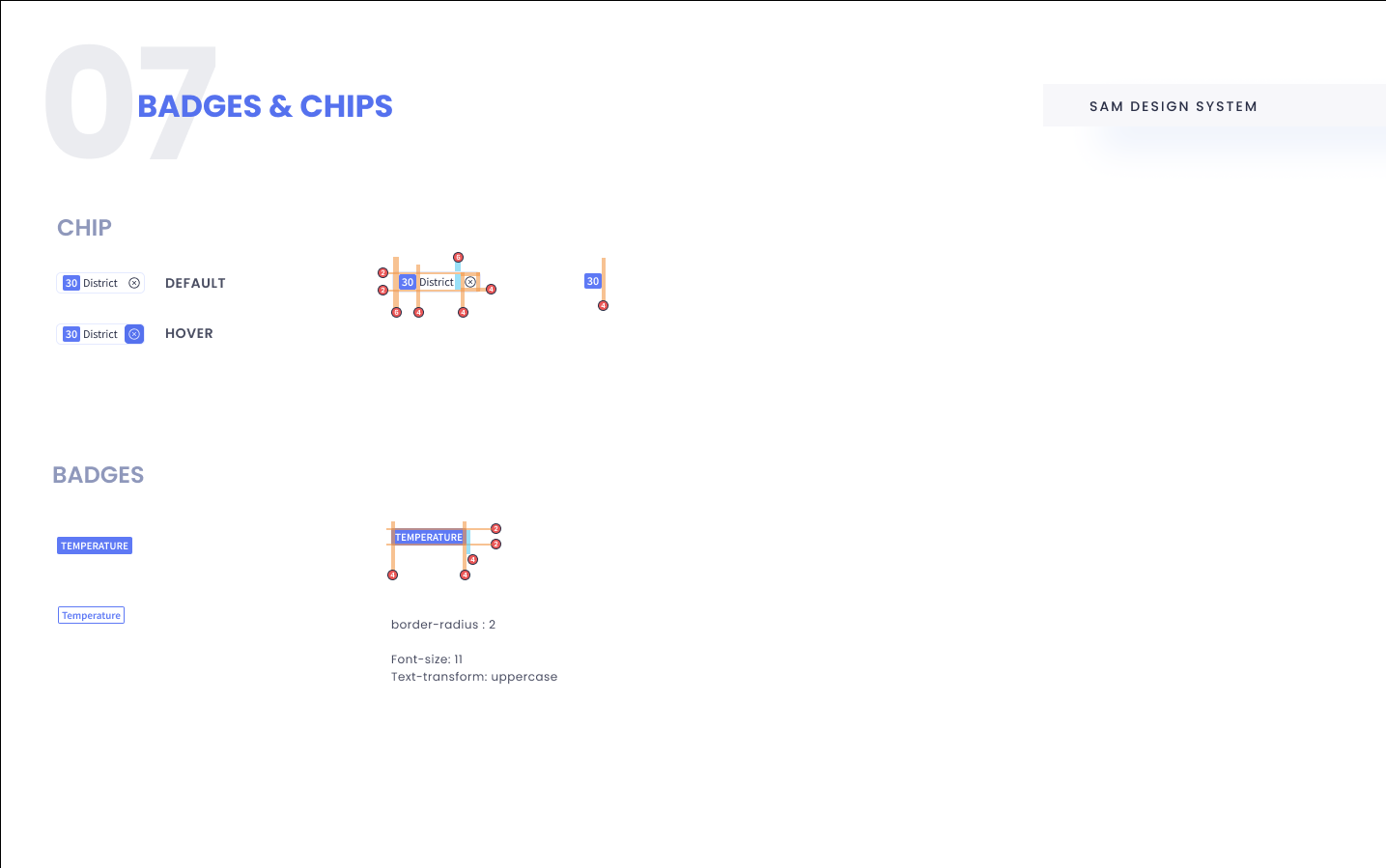
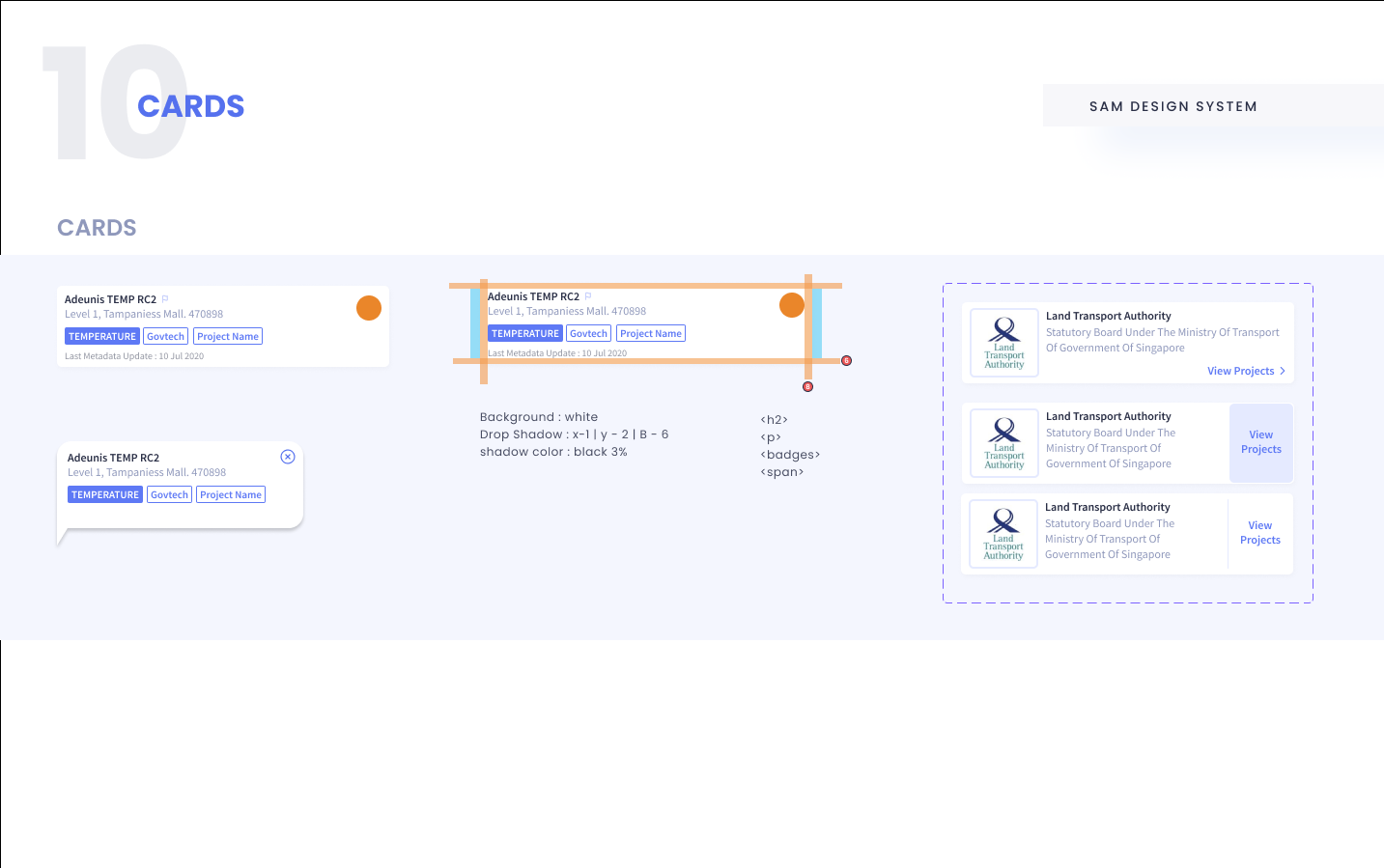
Design System
We also created the design system for the developers and designers for reference.
Prototyping
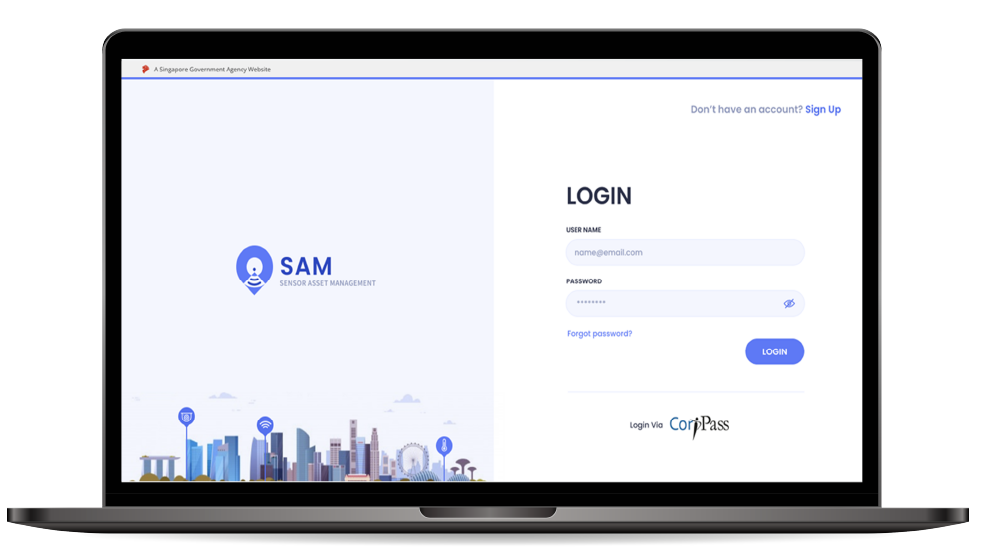
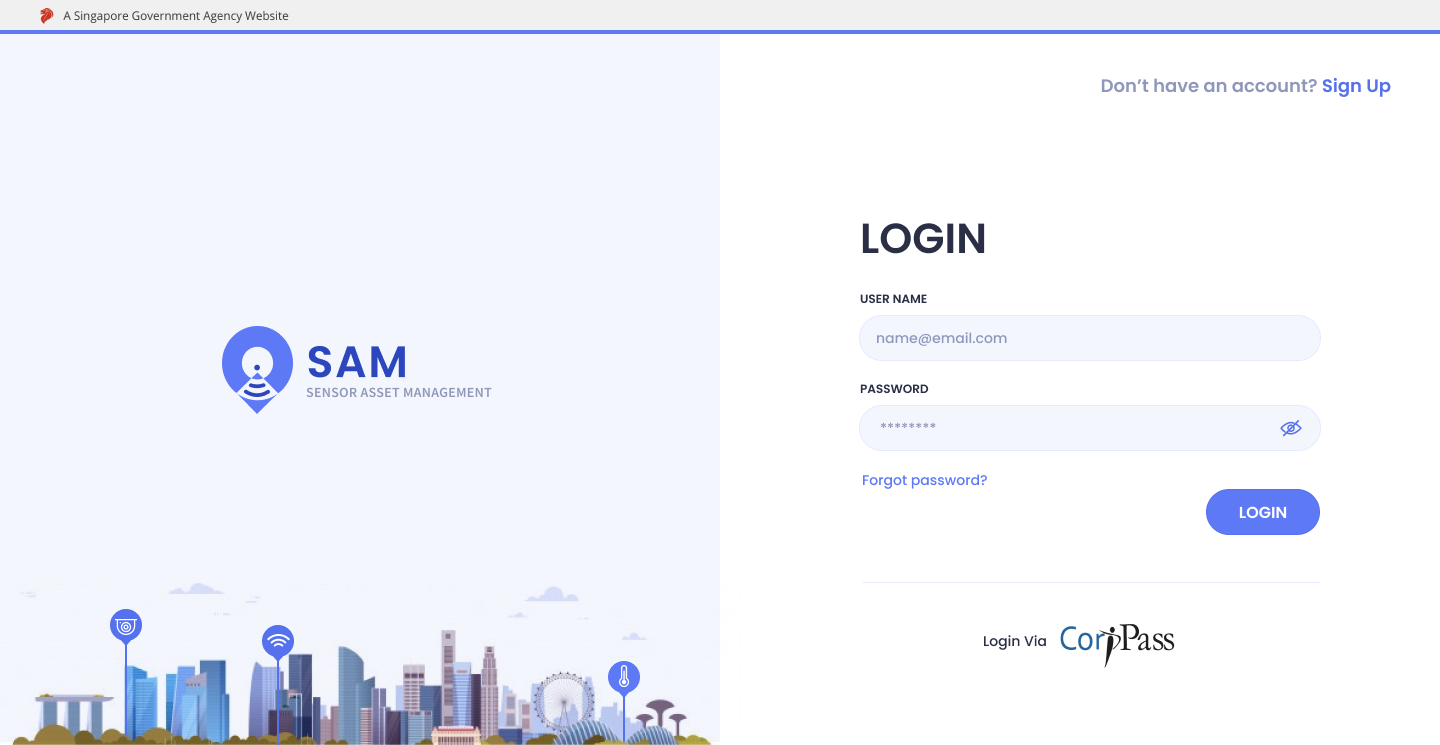
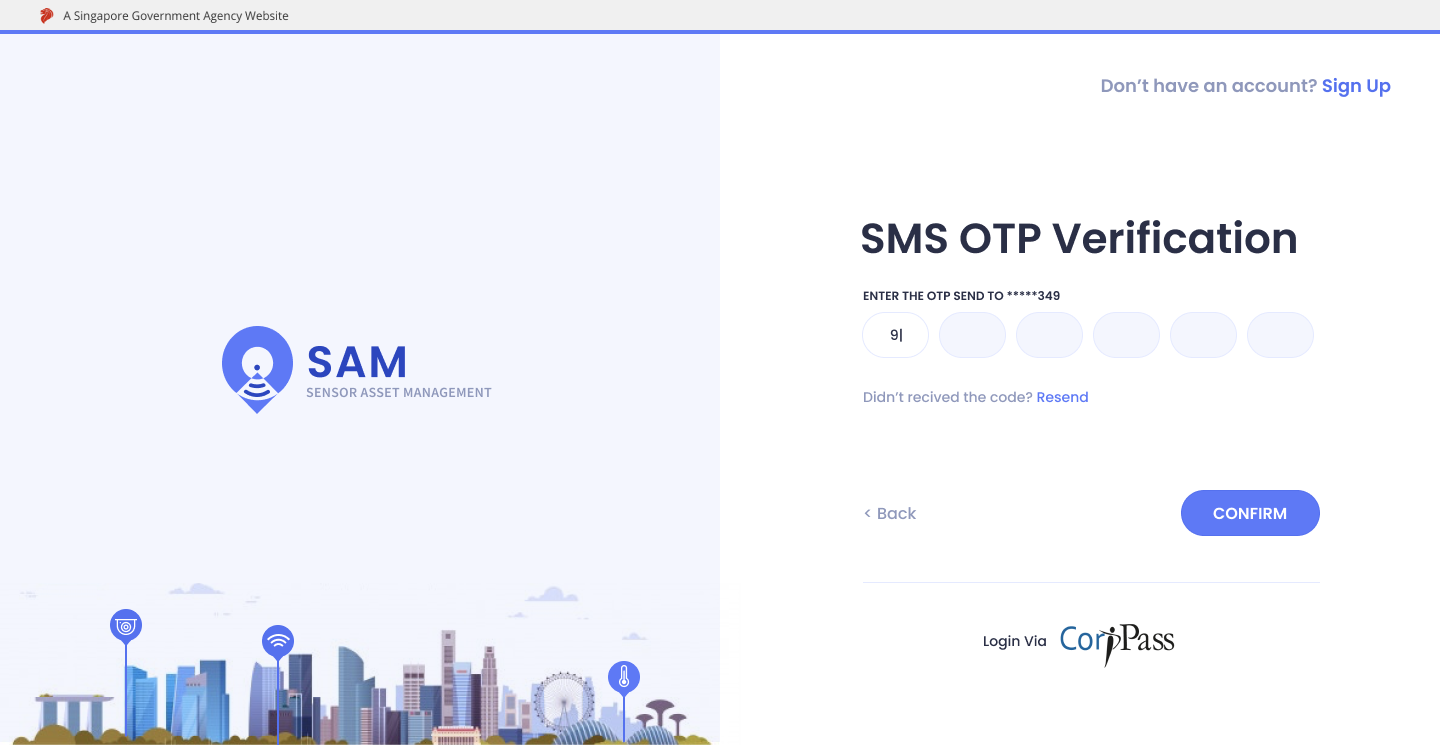
Designs and Iterations I helped out inLogin Flow



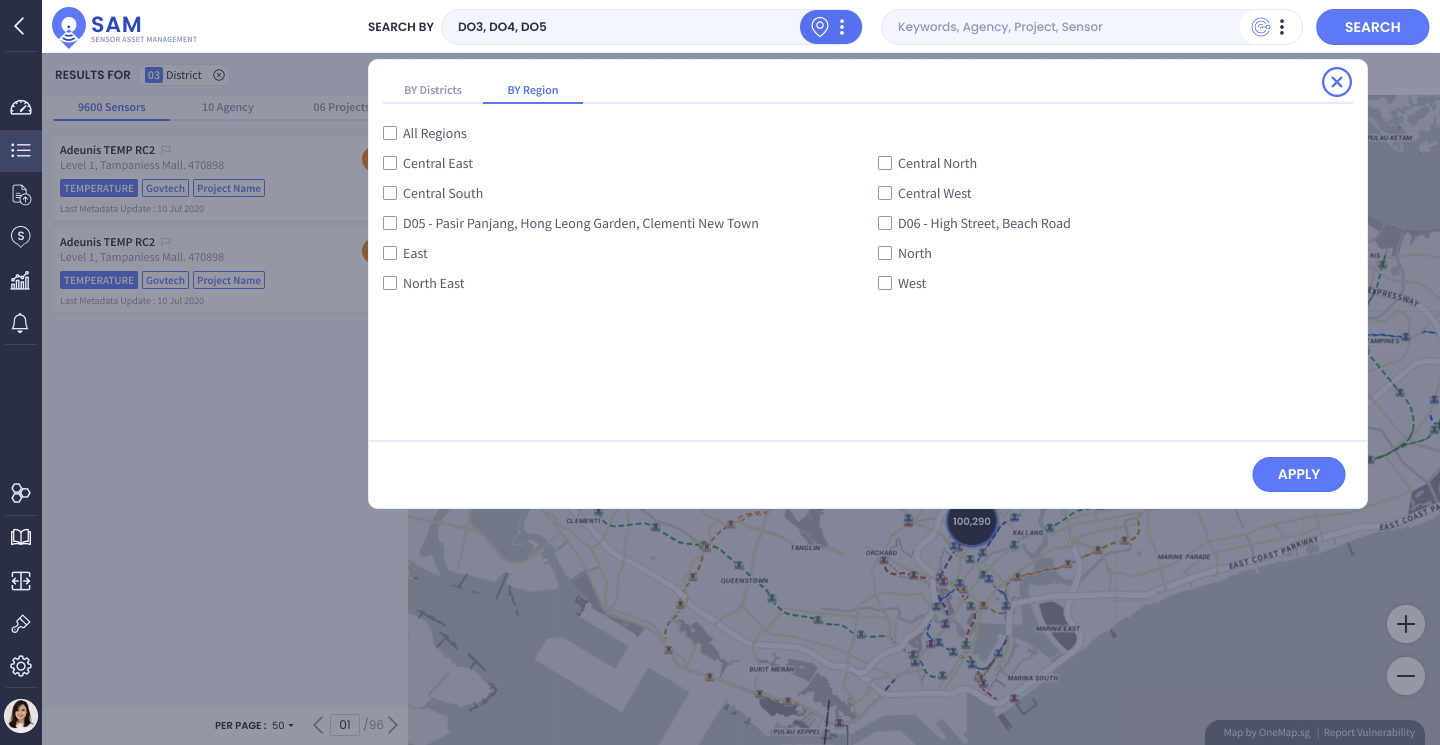
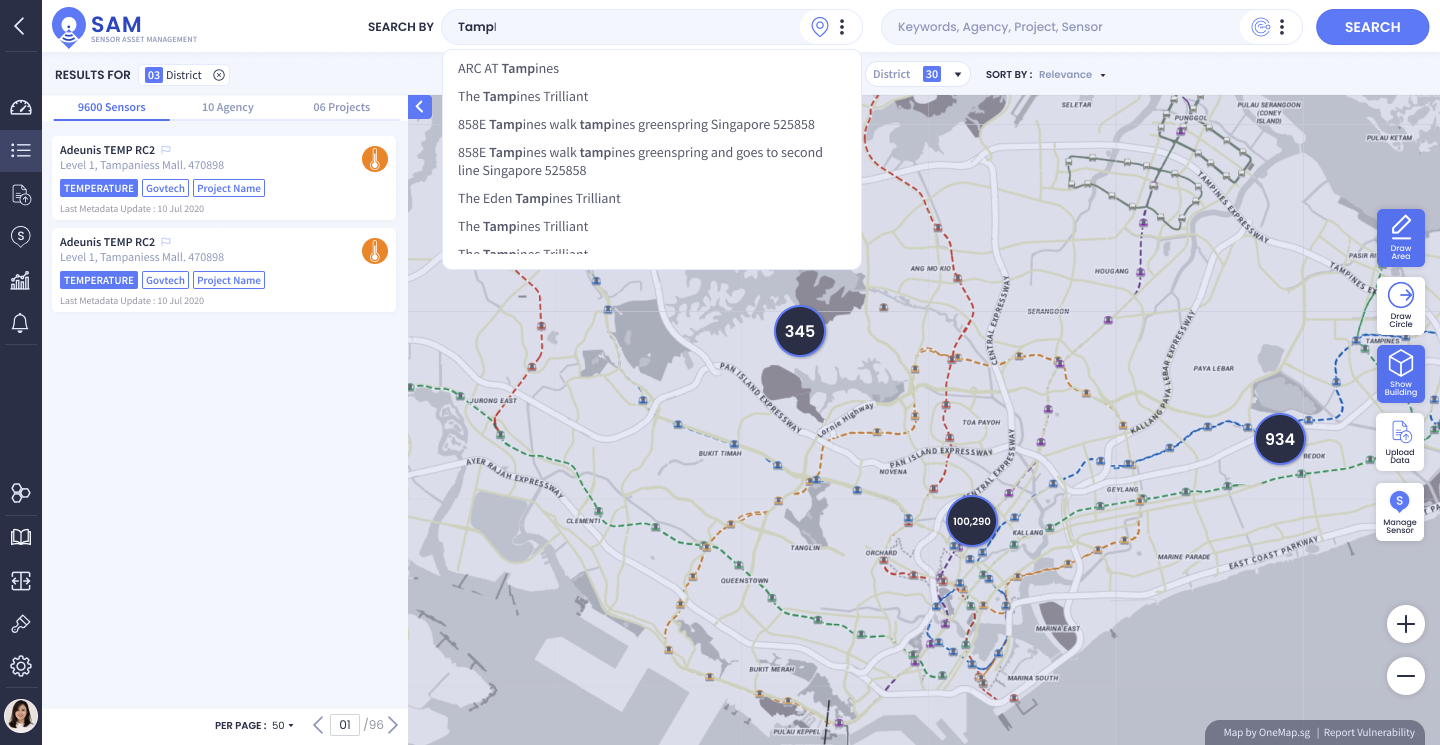
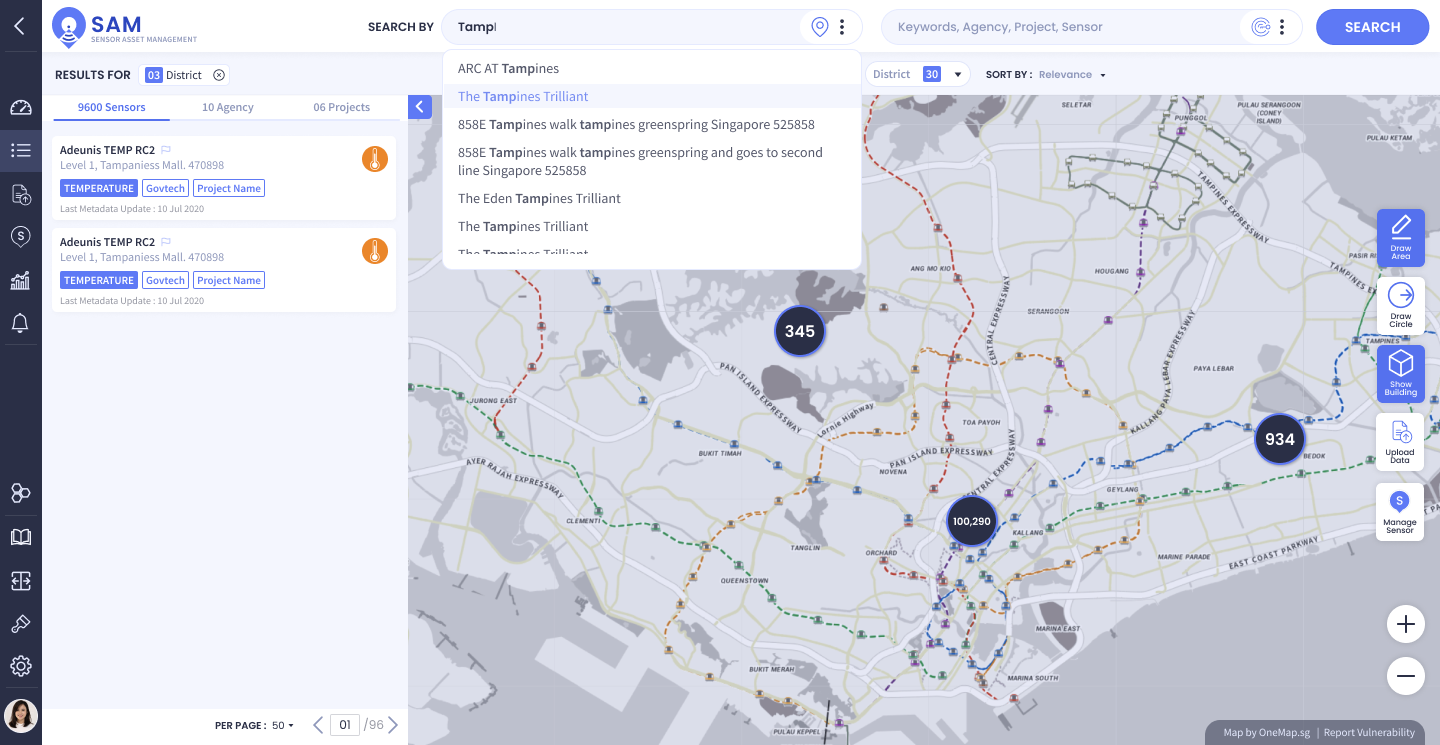
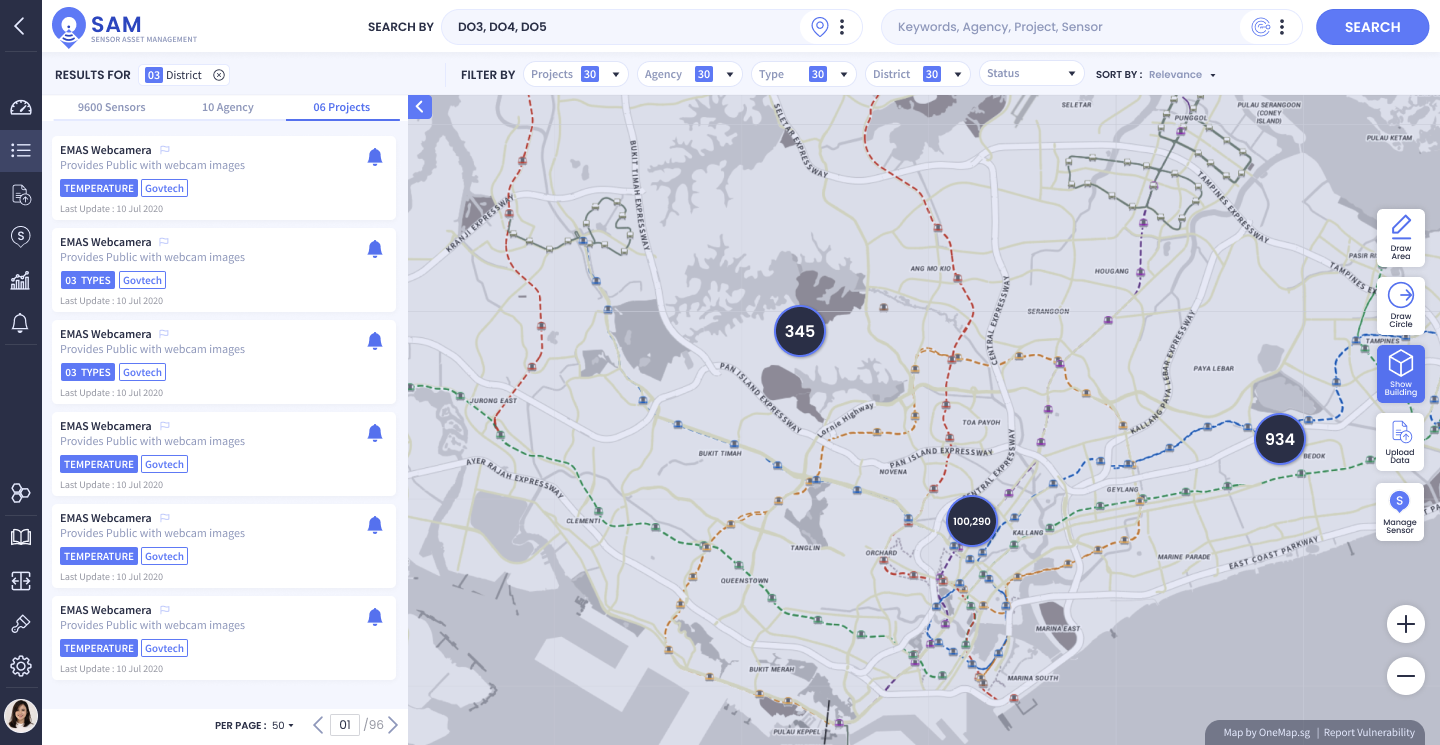
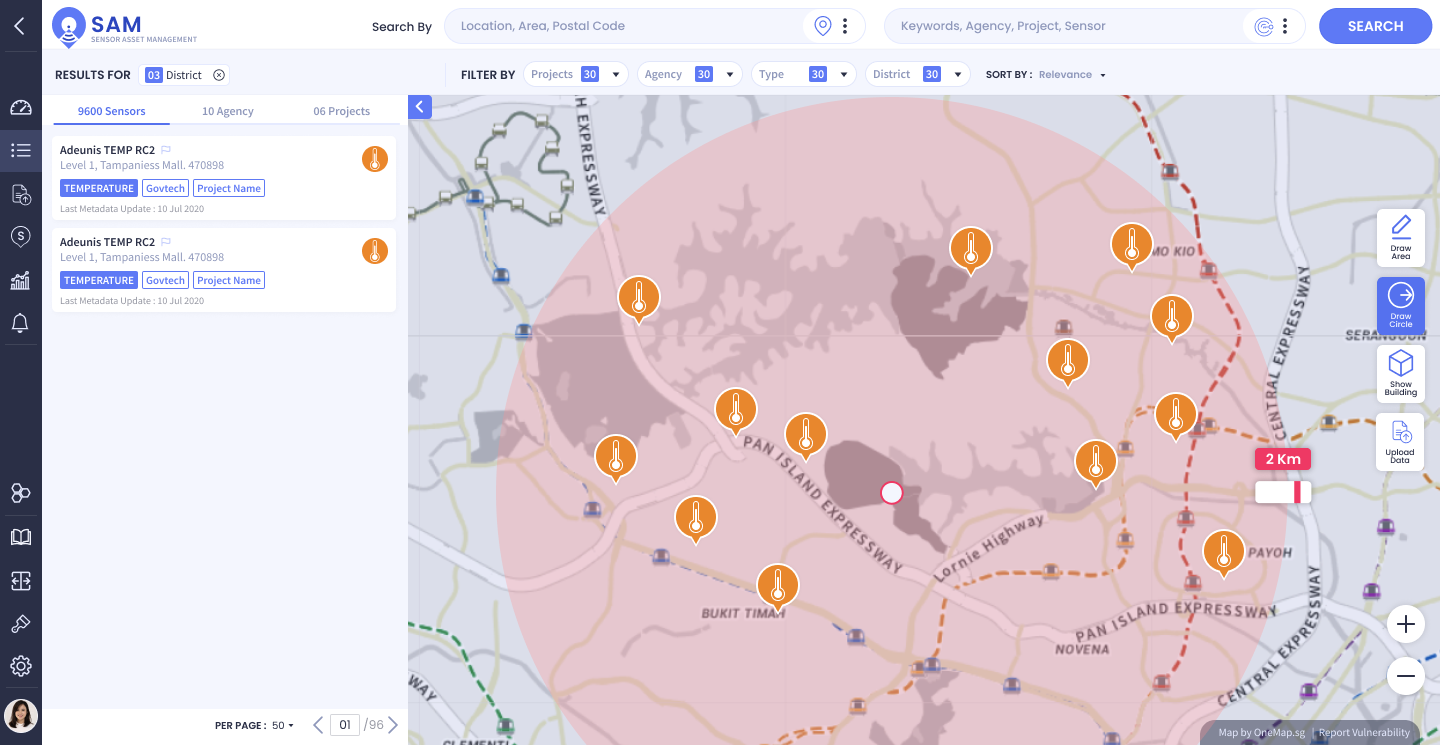
Search and Filter
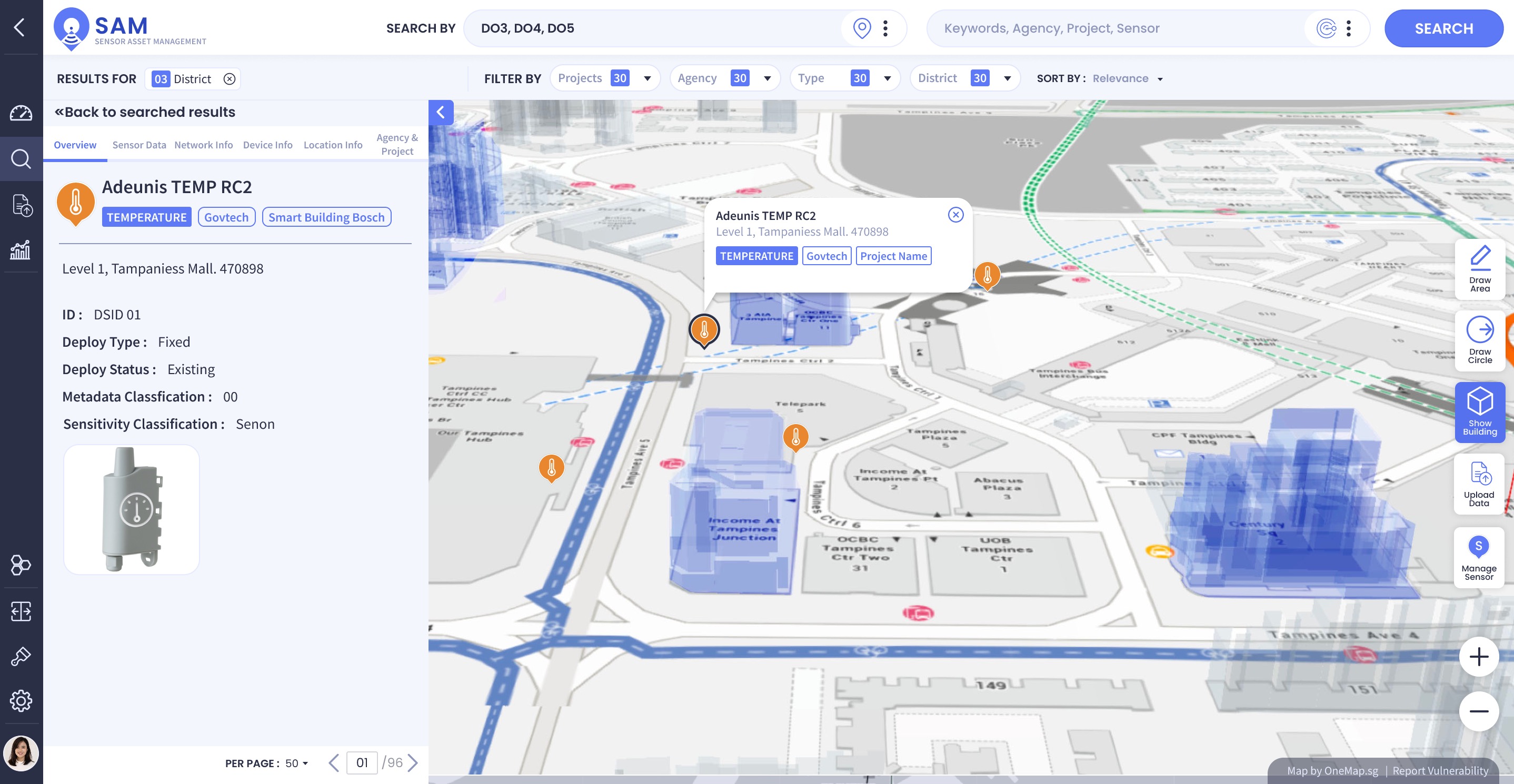
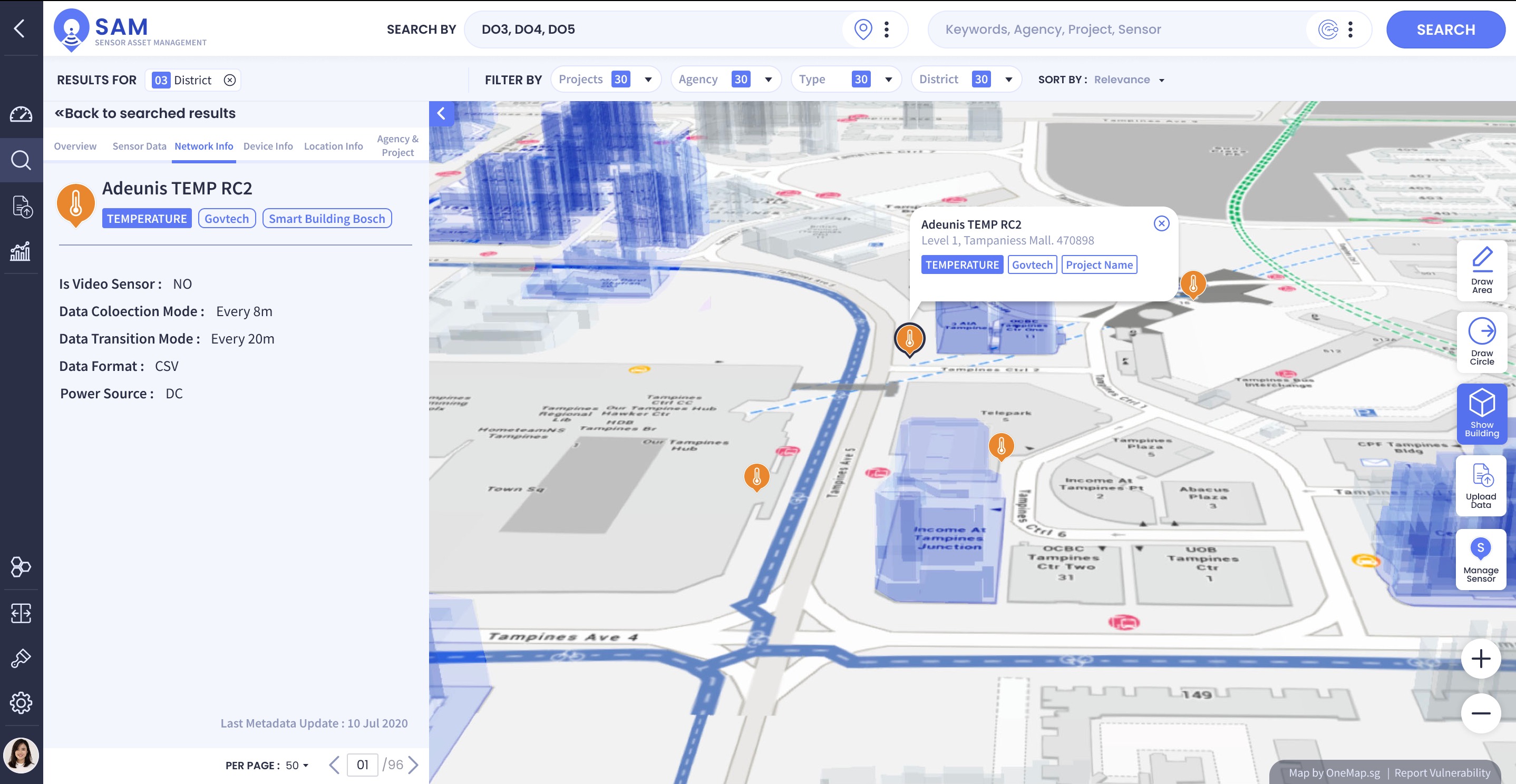
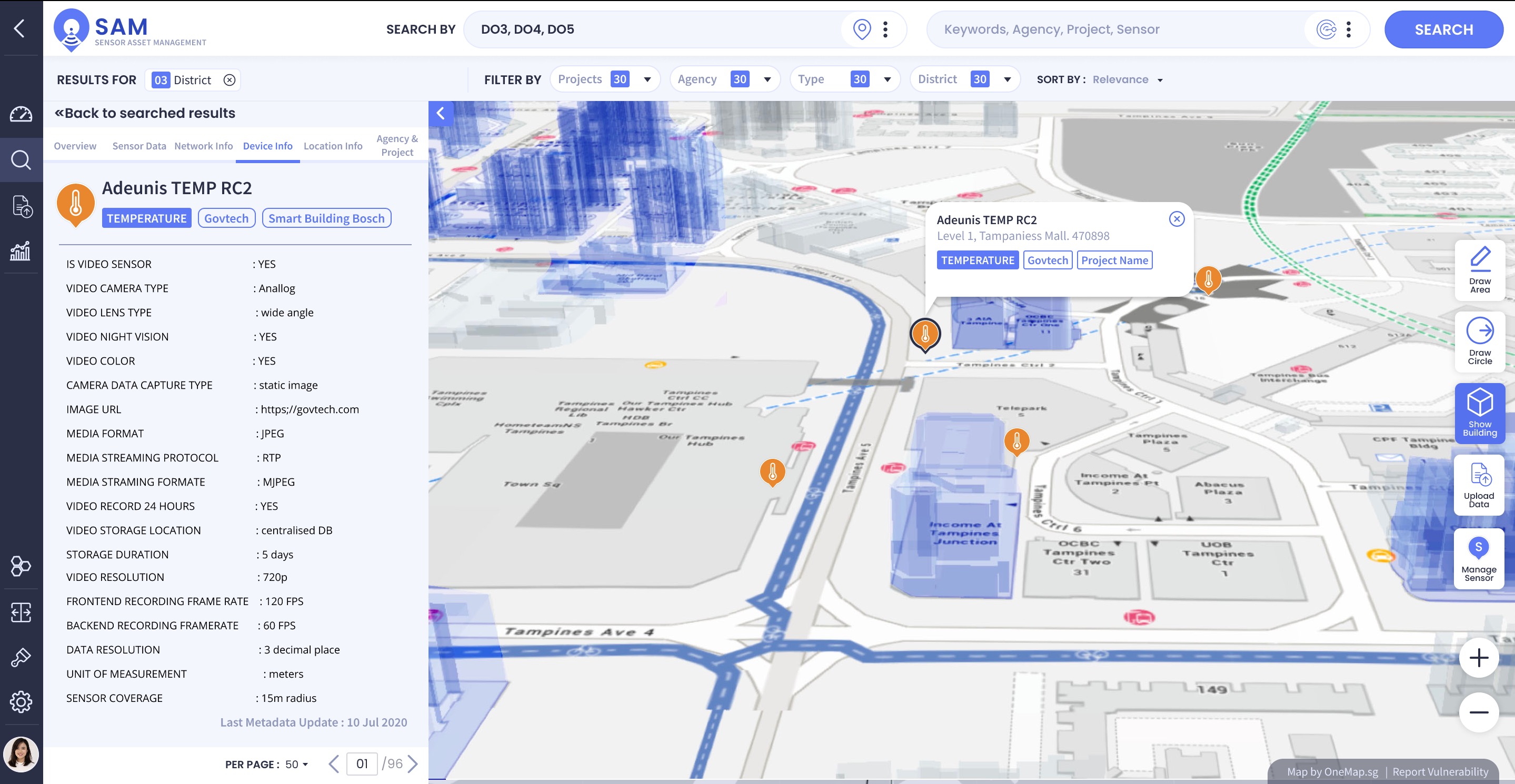
Section Tabs
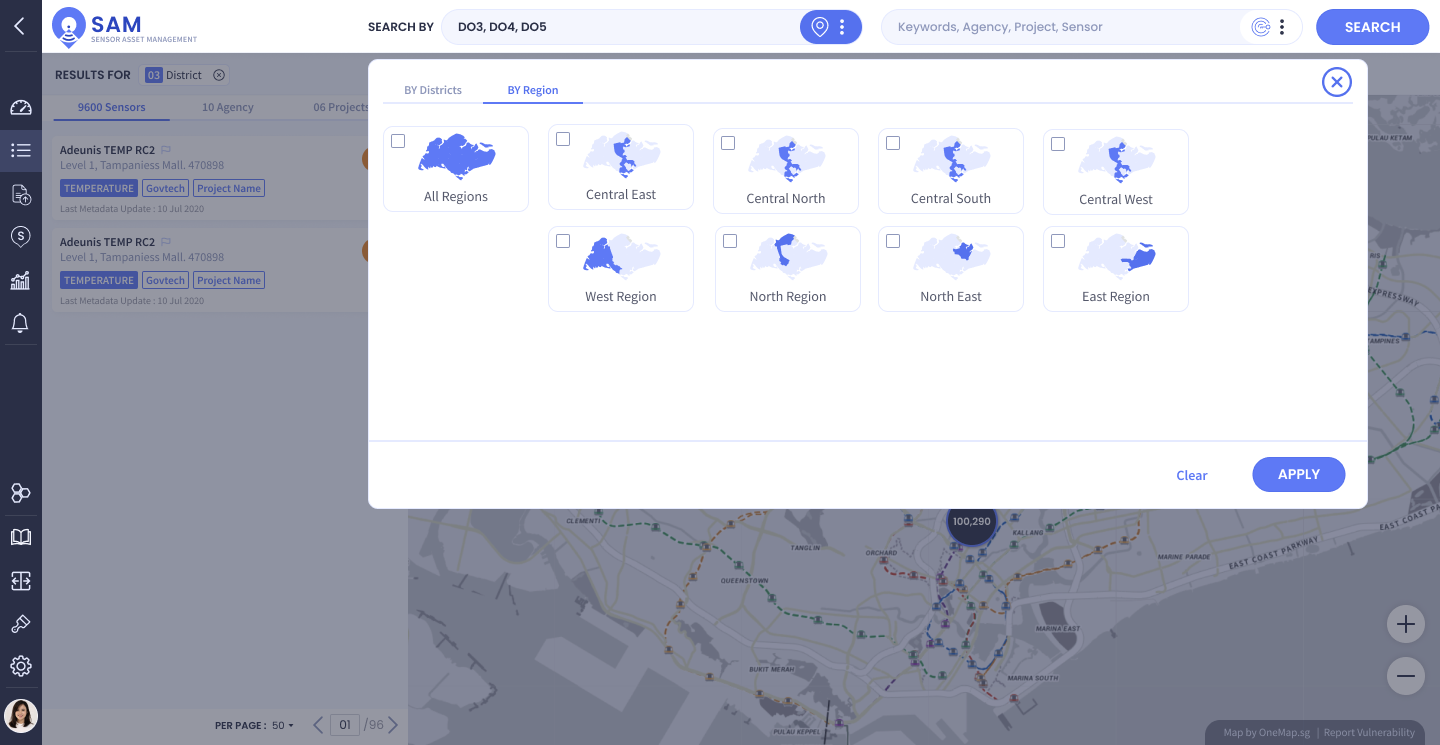
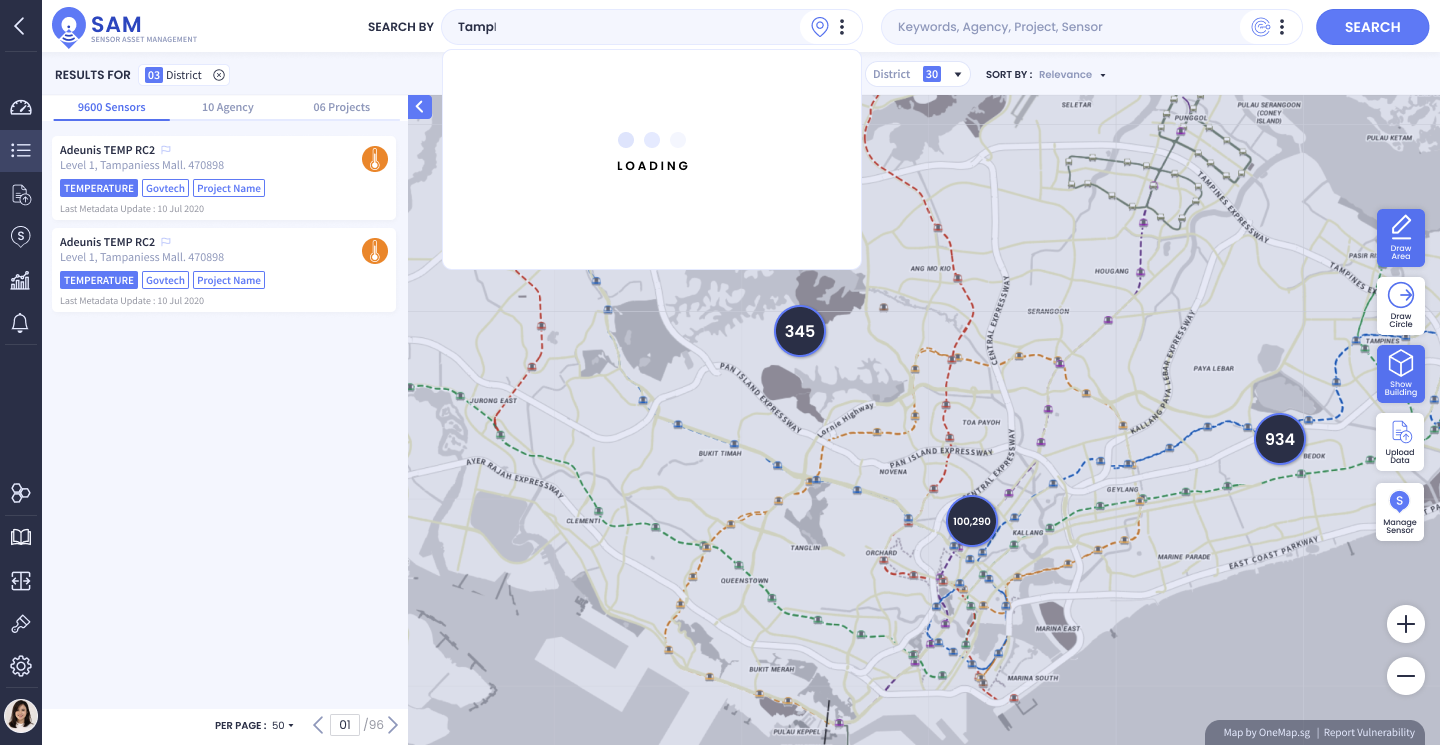
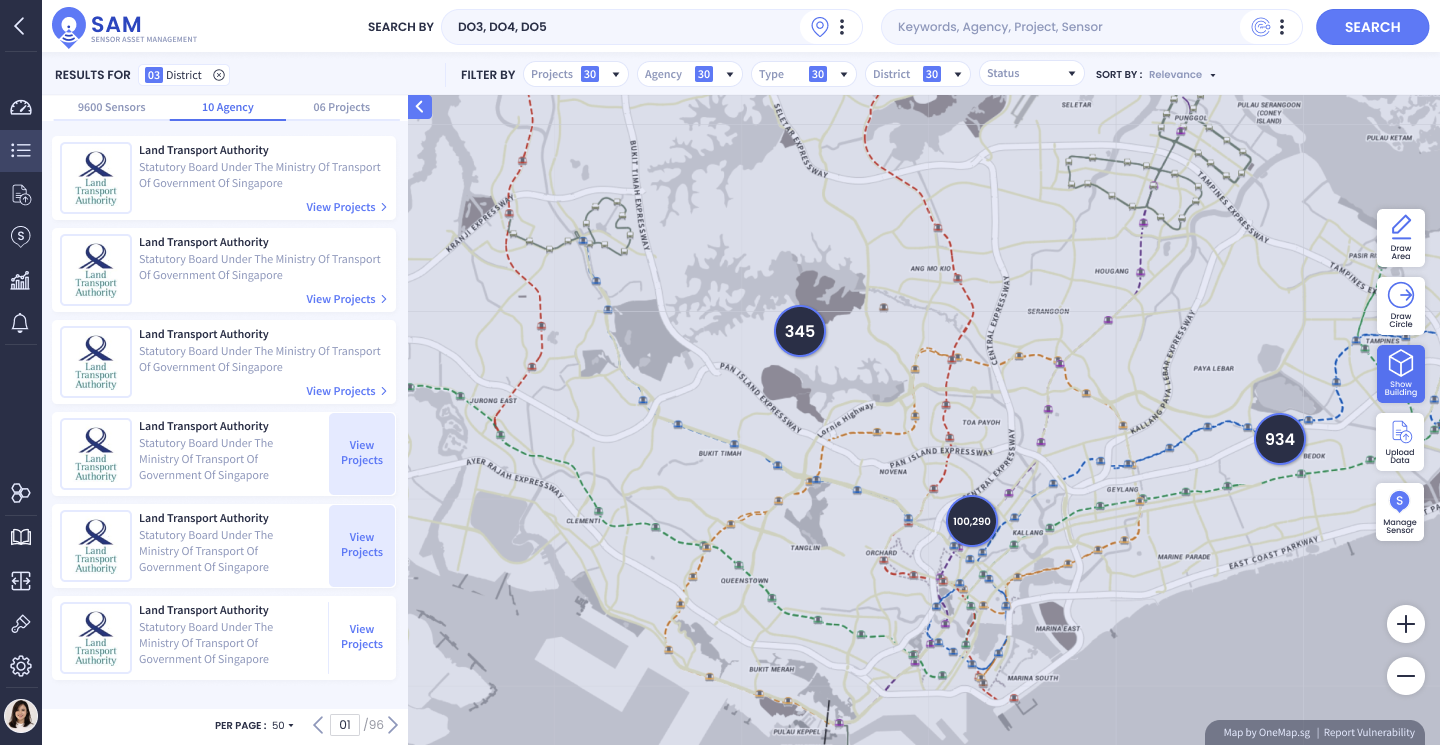
Searching for Sensors in an Area



Key Takeaways
My main learning points from this internshipThe AGILE Methodology
It was my first experience being part of the AGILE Methodology, and taking part in iterative design sprints. As GovTech worked on weekly sprints, I had to be able to iterate the wireframes and UI quickly based on the developers feedback and changing business requirements . It was definitely a challenge initially as I have never worked on such a tight deadline before, but I am happy to say that I managed to adapt and keep up with the fast-paced environment!
Organising the UI and Components
During this internship, it was the first time I got to work on a
large scale project (spanning over almost 2 years). While I was
only here for a few months, being part of the initial planning and
designing phase taught me the
importance of organising all the UI and components in a
systematic and concise manner. We had to organise the different versions and iterations of
wireframes, components, and UI designs such that the development
team can refer to it easily, and for myself to be able to easily
find and edit designs as needed.
Luckily I was working with an experienced UIUX designer who showed
me the ropes of how to do so (example below).

Final Product
You can interact with the full prototype at this Figma link. Feel free to explore!