
National Youth Council
My Role
I worked in a team to design a platform aiming to bridge the knowledge gap between formal education and careers for youths in Singapore.
Duration:
5 months
Responsibilities:
Design Thinking & Ideation, UI Design, UX Design, Design Systems, Copywriting, Prototyping
The Project
A brief overview of what I was tasked to do for the upcoming months at NYC.How it Started
NYC desires to avail participation opportunities for all youth in Singapore at their key life stages. These opportunities should be accessible, timely, relevant and help them to become future-ready youth who are committed to Singapore. Thus, NYC gathered a team of young interns from various universities in Singapore to help address the following needs they have identified:
Research and Interviews
Laying down the ground workSensing Poll
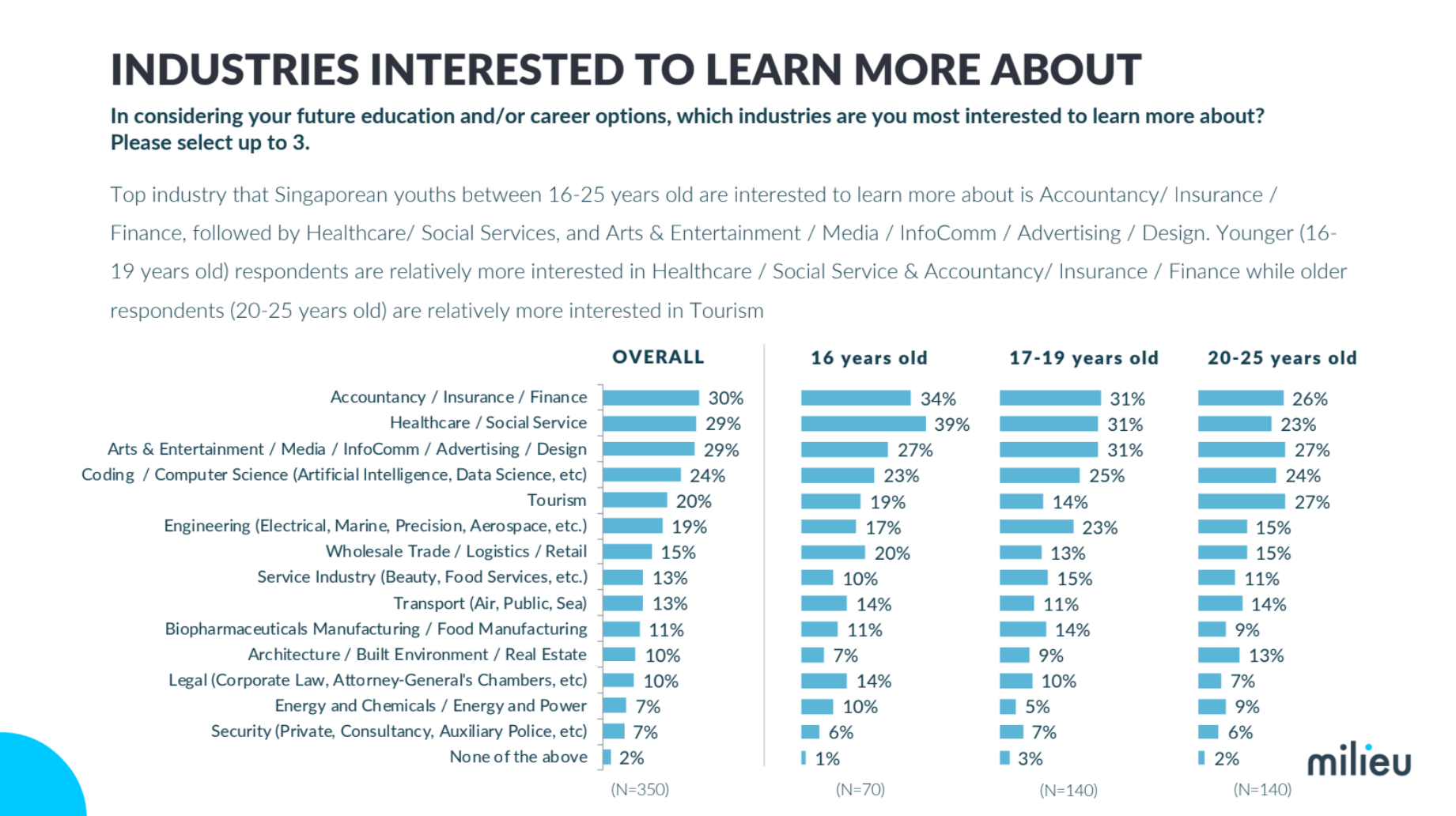
We needed to validate if our initial plans for OMW would be something well received by the youth. A sensing poll was thus used to gain insight around the decision making, industry interest and platform preferences of Singaporean youths aged 16 to 25.
Based on the response received (n=350), we could validate that most Singaporean youths have some idea of what they want, but need more guidance and information to help them decide. We also learnt that the industries youths are most interested in is Finance/Accountancy, Healthcare and InfoComm and Media.


Interviews
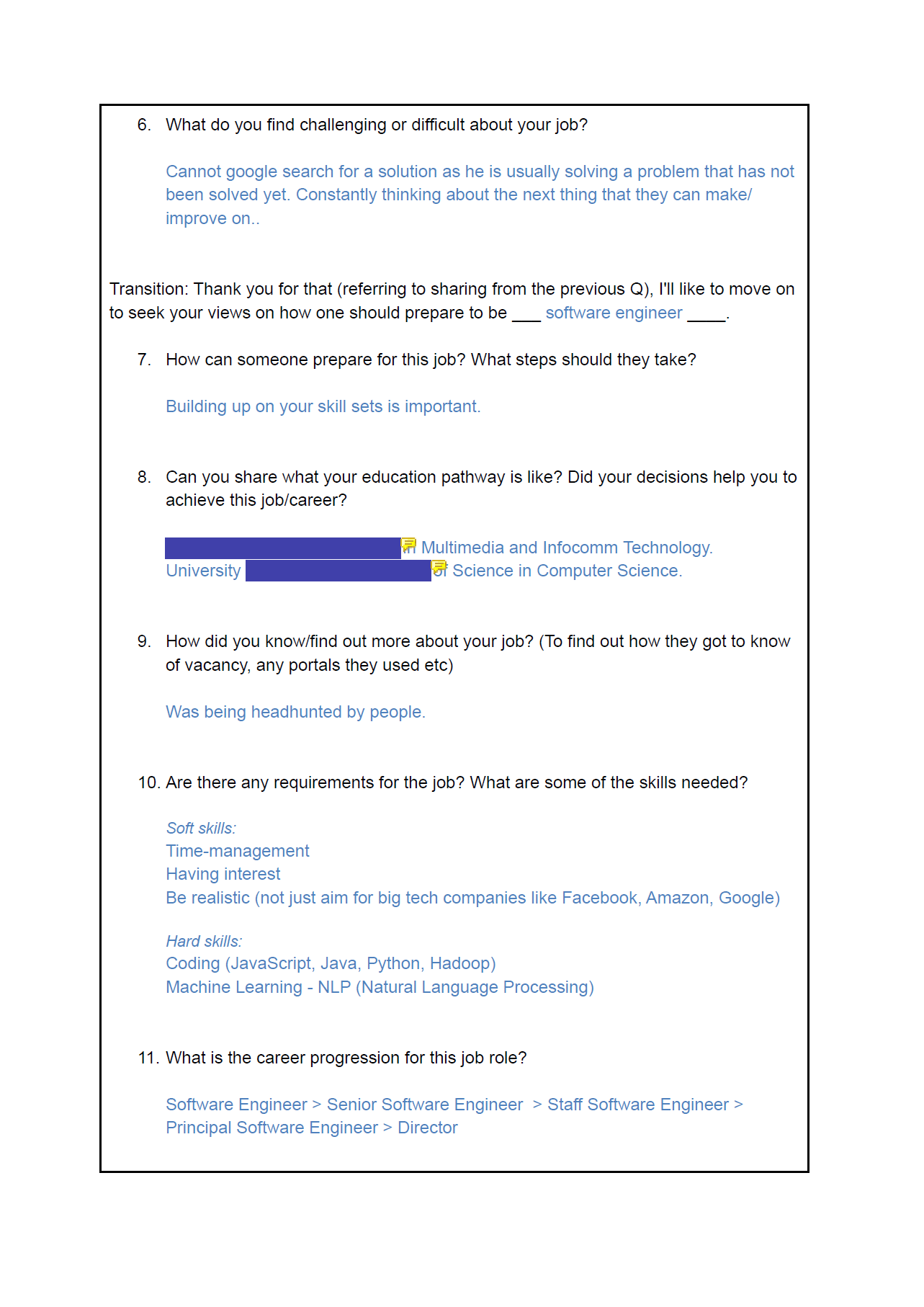
We also began contacting working professionals from the key industries highlighted above to schedule interviews to find out more about their job roles, with an added focus on asking questions that cannot be easily found online. Below is an example template of the structure we followed for our interview.



Consolidated Findings
After our research, we summarised our findings into 2 user personas, Linus and Stacie. Their journey maps were also created.



The Proposed Solution
How we planned to tackle the pain points foundDesign Principles
We decided to create a website with the following goals:
- To provide candid and honest information about jobs
- To provide educational roadmaps to get to various career paths
- Use concise and empathetic language
- Keep the interface user friendly, with a focus on minimising clutter and using clean graphics for ample white space
- Create multiple touchpoints for youths from all walks of life to connect and share insights about career options
- Create accessible opportunities for youth to gain exposure and experience in industries they might be interested in
The Five Pillars
These are the main features of OMW that help us achive the goals set above.
Know It All
Day In The Life
Networking Connects
Let's Chat!
Taster Programs
Prototyping and Usability Testing
Designs and Iterations towards our final productVisual Design
The visual design kit was developed from mood boards and styletiles to the UI kit, before creating the following style guide.


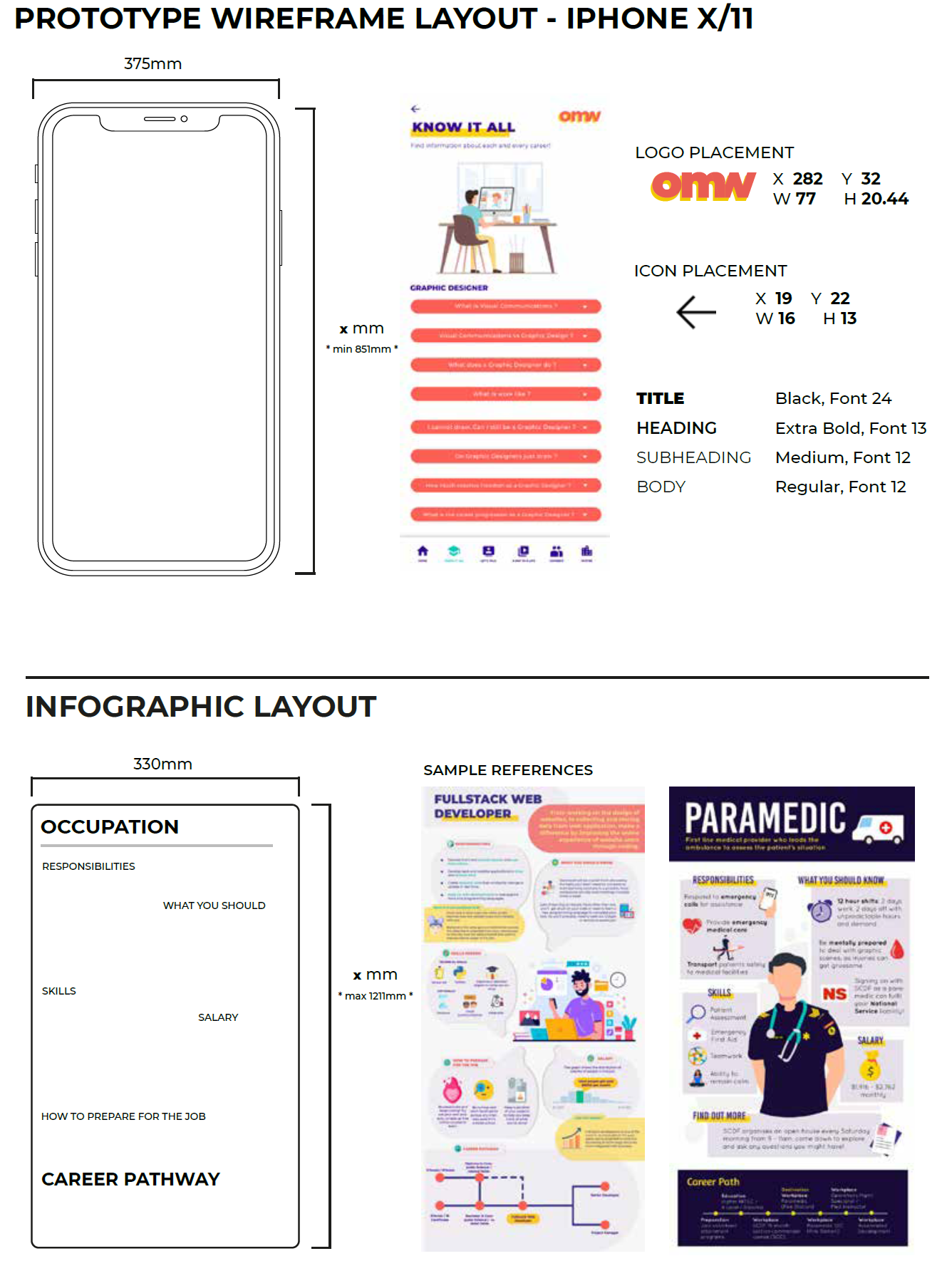
Creating Infographics
I gained lots of experience using Adobe Illustrator to create engaging and colourful infographics.



Prototyping with Figma
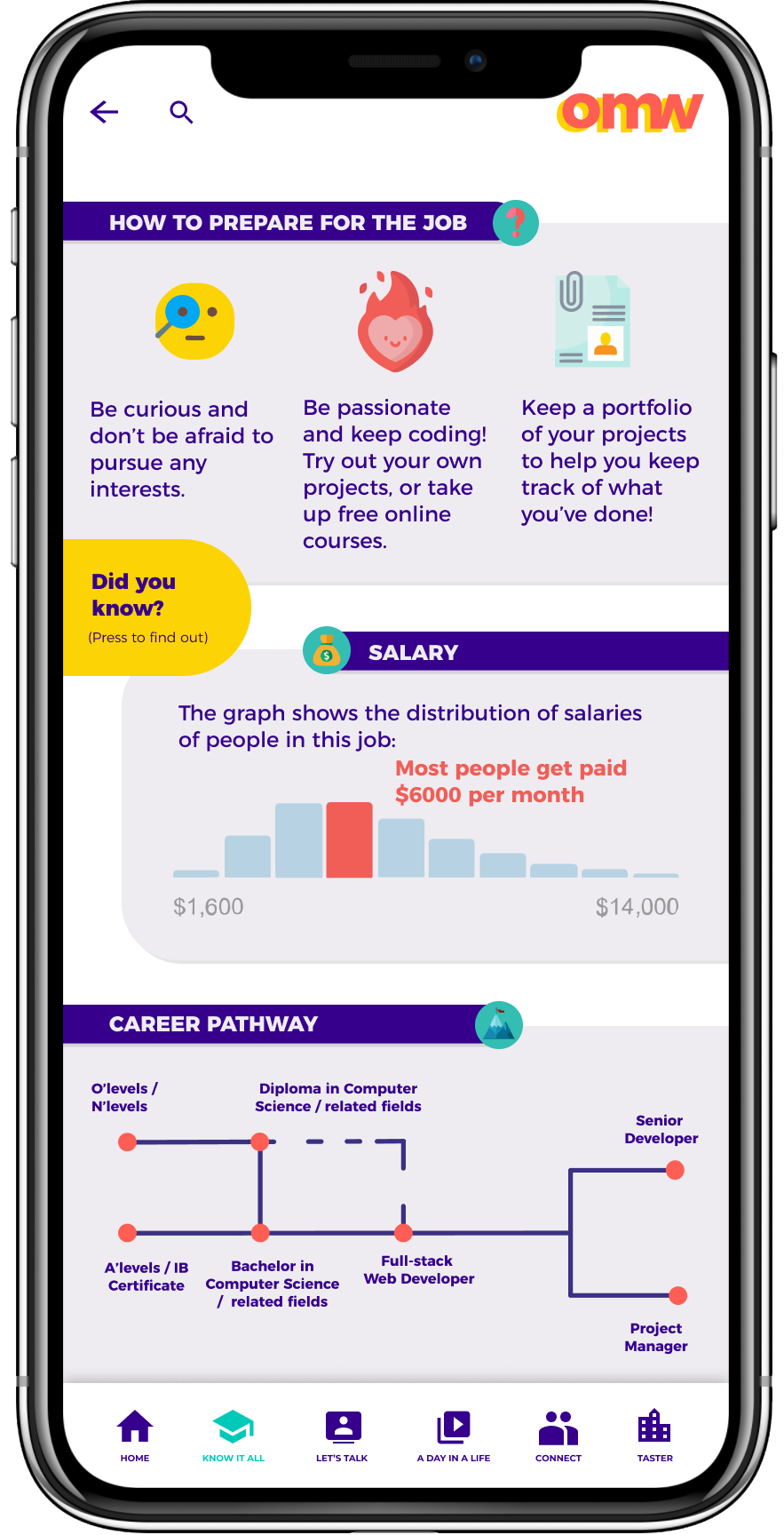
I was also heavily involved in the prototyping stages, where we created a few versions of high fidelity prototypes, improving on the previous based on user feedback.
Key Takeaways
My main learning points from this internshipImportance of Good Design
When it comes to building a product consumers will use, keeping the user at the heart of the matter is crucial. I learnt how to keep a mobile web page user-friendly through the multiple user testings we conducted - from how to phrase and format the text, to using colours and graphics to help emphasize or draw attention to certain elements we wish to highlight to the users.
Teamwork Makes The Dream Work
Working remotely was a definite challenge, but by staying organised and having a clear system indicating what task needs to be done and who is doing it helped the team to work efficiently. It was also important to get to know each team member as individuals, to better understand how each other works and thus prevent misunderstandings during discussions.
Have Thicker Skin
During the research phase, we had to contact many individuals from a variety of jobs to find out more about what they do. Knowing who and what to ask from these people was something I had to pick up slowly as I reached out to more people. I was hesitant initially, but I realised that sometimes just daring to ask others for help is all the difference you need to find the next lead needed in our project, and most people are more than happy to share about their experiences.
Final Thoughts
This internship was definitely not a typical one, where I worked with a team of people which I have never met face to face before, and was totally remote. However, I have gained valuable experiences during this period, namely prototyping on Figma and how to communicate better. I believe I have become more forthcoming with my ideas, and this internship has raised my interest for web development a design. Moving forward, the skills I have learnt will definitely be useful for future projects, and help me to keep a design centered approach when solving problems. Of course I hoped to have been able to work with the team face to face, which I believe would have made communication much easier between each other, but ultimately I am glad to have taken up this internship at NYC, and I would do my best to emulate the organisation’s work ethic in my future career.
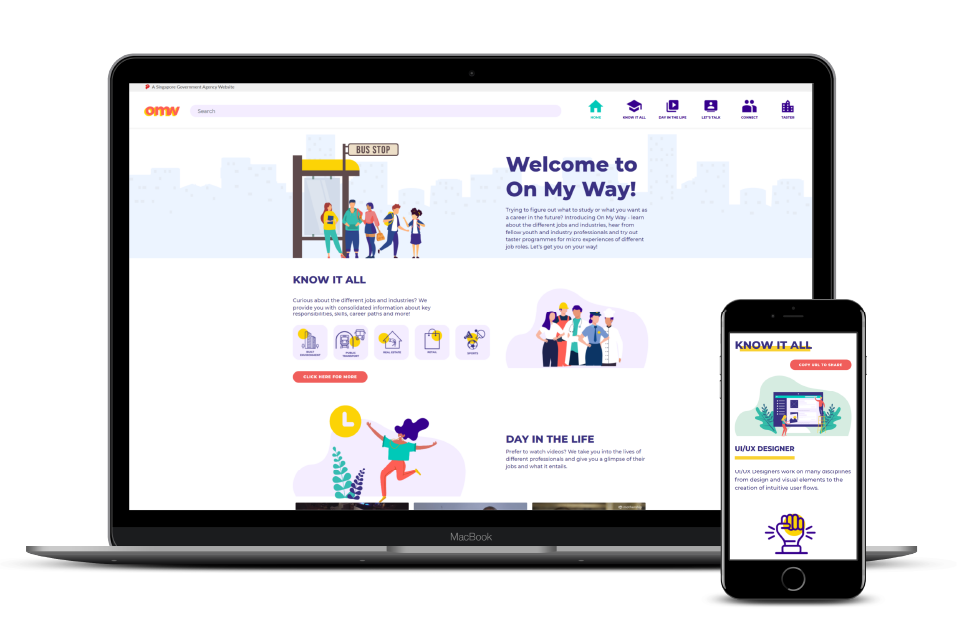
Final Product
So after 4 months of hardwork, the website is live at www.nyc.gov.sg/omw/. Feel free to explore!